為何在品牌設計與網站設計當中,配色是如此重要?
這是因為第一印象很重要!研究顯示,90%的民眾單憑對顏色既有的觀念,而下了立即購買決定,所以網站的配色方案必須是好記、可以被信任、具有吸引力以及有價值。
製作網站時,需要謹慎思考選擇哪種顏色,還要思考為何要選擇這樣的配色方案,不同的顏色會傳遞不同的訊息給訪客,改變他們對您的網站的認知,甚至影響到沒有想要造訪您的網站的訪客。
每個用戶在專注於網站上平均只有15秒的時間瀏覽網站,這時就需要做些措施說服他們繼續瀏覽您的網站。因此,您要為您的網站選擇對的配色方案,利用顏色的強調、清晰的導航元素以及好記的品牌印象,來協助提高用戶在網站的參與度,當用戶停留時間越久,當對於SEO中的使用者體驗部分也是有加分的。
但是挑選顏色應該要如何下手?可以參考以下網站製作的配色方案,避免犯最嚴重的色彩設計錯誤。
製作網站配色方案的七個步驟
1. 找到主色調
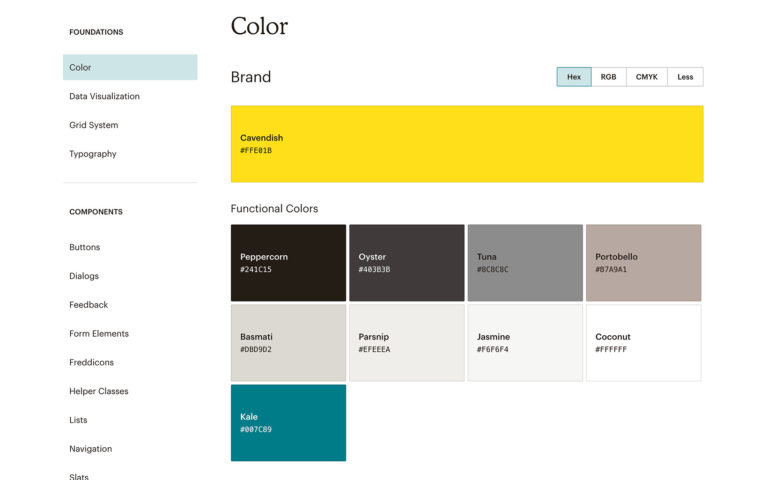
您可能已經想好要用什麼顏色,或者已經擁有logo或其它品牌元素,它們也有自己的色調,考量這兩方面的顏色所得出的結果,就是您的網站的主色調。

如果還沒決定好,可以利用這項測驗找到您想要的顏色,或是進行市場調查、參考Dribbble或Behance這類設計網站,去尋找您的配色靈感,也可以利用這個含有國際知名品牌色彩的色碼清單,來幫助您做出選擇。
遇到特別好看的設計或圖片,別猶豫,將這個顏色列入您的顏色參考清單,如果您是使用Chrome為主要瀏覽器,ColorZilla就是一個好用工具,還可以利用Eye Dropper這項擴充功能,它是排名最高的色彩選擇工具之一。
2. 確定顏色數量
決定好網站主要色調後,下一步便是決定好要使用幾種顏色。
一般來說,建議三色組合即可。
A triadic color scheme是一個能利用均勻分布在色輪周圍的顏色,提供不同的三色配色方案,由於太過鮮豔的色彩可能會過於醒目,設計人員通常還會加上輔色調。

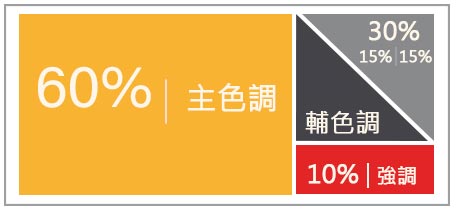
應用在網頁的配色方案,還有個流傳已久的設計準則,稱為60-30-10設計法則。這項準則建議所選的顏色不要平均使用,而是依照60-30-10的比例去使用。
3. 必要時,使用輔助色調
如何組合輔色調與品牌的主色調,在設計過程的一項考驗,幸好目前網路上已有許多工具可以協助您處理這項任務,例如ColorSpace。
加入輔色調的目的是因為有時在設計過程中,需要的不僅是幾種原色,尤其是含有內容及登錄頁面(產品、可下載資源等)的網站,更加需要其它顏色。

像是Mailchimp就為了所有品牌制定網站裡各功能的輔助用色方案。
輔助色能夠在視覺上分離標題、側欄位、按鈕和其它元素,提高了轉換率並改善了使用者體驗。如果您對這方面有些涉略,除了在尋找其它色調之外,還可以考慮在主顏色上加上陰影等作法,但有時候,簡單是最好的策略。
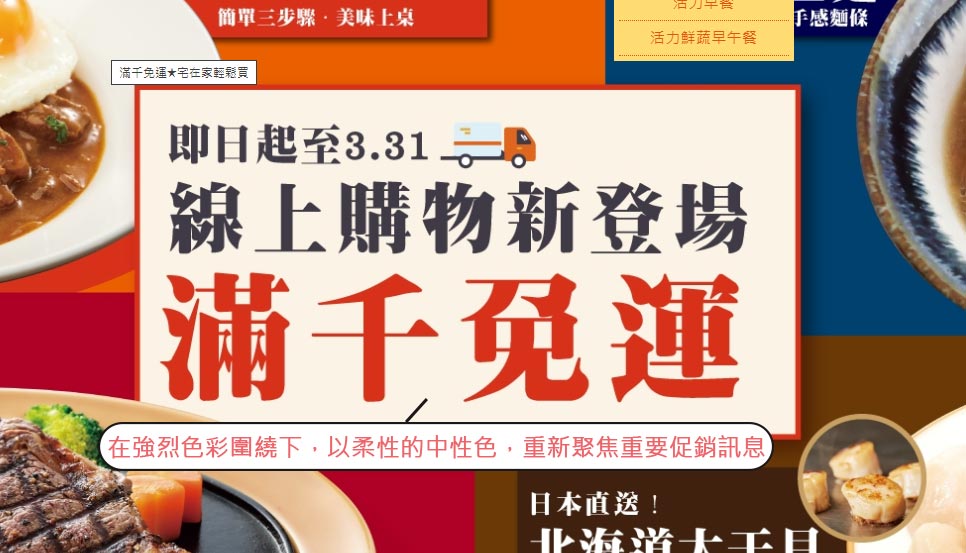
4. 不要忘記中性色(黑色、白色、灰色)
文字、與重要元素對比或作為背景色,會需要中性色。
中性色彩在現在網站設計中的功能與空白非常相似──可以讓用戶休息一下,並讓他們有時間更好地消化網頁信息並確定其優先級。
在配色上,最好是一種深色和一種淺的中性色,最常見的中性色是白色、灰色和黑色。
也可以將主色調的陰影用作中性色,但這有一點難度。

如果在配色設計上還是有些困難,可以在Dribbble或Designspiration參考其他人的作法。
5. 在下列所述的網站位置加上主色調、輔色調及中性色
配色方案的使用可以先思考顏色要怎麼運用在網站上?它們該放在哪裡?為何這麼做?
- 主色調:進入網站上的「焦點」,應該使用大膽、鮮豔的顏色吸引用戶的目光,促使他們採取行動。CTA按鈕、標題、下載表格和其它重要資訊應該使用主色調,讓它們更醒目。

- 輔色調:用來凸顯在網站上較不重要的資訊,例如次要按鈕、副標題、活動菜單選項、背景等內容。

- 中性色:通常用在文字和背景。但有時會用在網站裡鮮豔區塊,可以降低色調,讓眼睛重新聚焦。

6. 反覆檢驗
終於決定好配色方案,再多次檢驗這項過程,檢查是否可以讓您期望的用戶留下深刻印象?多次檢驗,並針對不同狀況再微調配色,如果其中有無法達到您的要求的,至少還有時間建立備案。
7.必要時,進行腦力激盪
知道可以從何處得到靈感,好的配色方案,便不難找;如果還在思考網站配色怎麼組合,以下工具可以協助您:
- ColorSpace:根據選定好的一種顏色,生成整個配色方案。
- Adobe Color:這項Adobe工具是以色輪概念所建造的,可以生成網站的配色方案,也可以上傳圖片,更精準生成您想要的顏色。
- Paletton:這是可以在沒有任何技術或設計概念下,產生您想要的配色方案。
- Coolors:想要檢驗配色是協調還是衝突,這項工具很實用。
- ColorSpire:另一個生成配色方案的網站。
- Canva’s Color Wheel :可以幫助您了解哪些顏色好看,哪些顏色組合是衝突。此外,還有很多知識性內容可以回答任何關於顏色理論和色輪的問題。
常見問題
1. 為何網站配色很重要?
顏色產生的作用是會影響到大腦,這是確實存在的現象。無論我們是否有意識地感受到它的影響,色彩都會影響我們的大腦如何處理訊息。
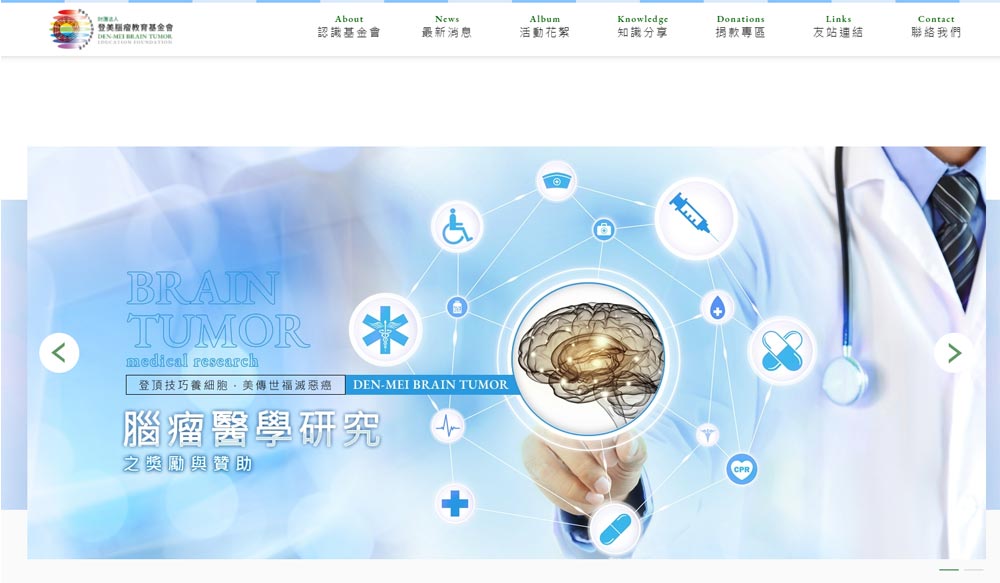
有研究顯示,大腦對於紅色帽子會加速心率,而藍色則會讓感到平靜。例如,在2000年,格拉斯哥引入了藍色街道照明以改善城市景觀,這意外地減少藍色照明區的犯罪數量;東京的鐵路公司選擇在火車月台的末端安裝藍燈,以減少自殺人數,結果這些車站的自殺率下降了74%。這也能解釋為何大部分的醫療診所或相關設施會以藍色作為它們的主色調。

(醫療相關網站,主色調通常為藍色,令人感到平穩)
使用正確的顏色,可以對我們產生很大的影響。透過組合不同的顏色和色調,我們可以創建出想要的配色方案,順利進行設計,喚起人們想要的情感,影響用戶的情緒,並塑造他們對品牌的認知。
2. 不同顏色產生不同的感受
顏色心理學是研究不同色彩如何影響到人類。透過許多實驗與調查,科學家確立了顏色會觸動人類的情緒,像是有些顏色會讓我們感到高興、警覺或放鬆,也有些顏色會喚起焦慮或傷心等較負面情緒。
事實上,有85%的消費者確實會只單憑顏色就購買商品。所以為網站選擇正確的色調,能影響大眾對於您的品牌認知,產生持續的情緒,進而促使他們下決定購買商品。
為網站想好配色方案,便能讓您有方法去影響大眾對於您的網站品牌的感受。
以下是會讓用戶引起特定情感的六種主要顏色:
紅色
紅色象徵重要、熱情及侵略性。試想紅毯、停止標誌或象徵愛的心臟所帶來的感受。在設計時,紅色會用來提升注意力,但應謹慎使用,別讓訪客看得不知所措或疲累。

橘色
橘色會與活力、好玩連結在一起;網站設計用橘色會讓人感到年輕活潑,甚至吸引容易衝動購買的買家注意力。

黃色
黃色是太陽的象徵色,也有開心與有趣的概念在其中,但這也容易讓大腦引起焦慮的情緒,因此應謹慎使用。

綠色
綠色與大自然、健康、繁榮和環保緊密相連,非常適合各種有機或天然產品,以及專注於戶外和自然的品牌。

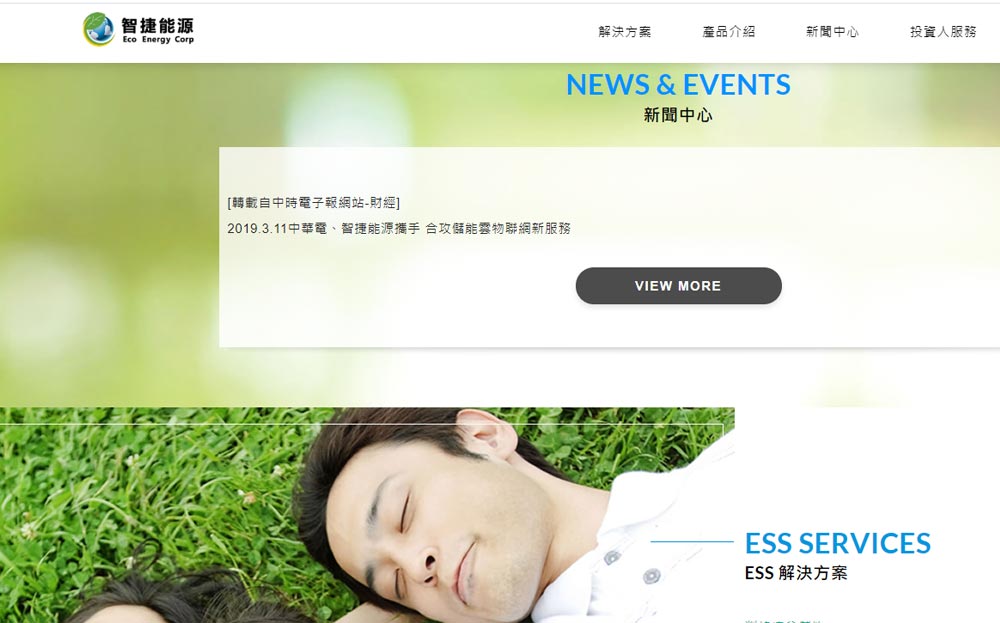
藍色
這是一個能立即感受到信任並喚起安全感的顏色,加上這個顏色能讓大腦冷靜,因此它也具有吸引力和友善性。由於藍色的多功能及充滿活力的感覺,是網頁設計師中最受歡迎的顏色之一。

紫色
紫色代表著高貴,同時也讓人聯想到優雅、神秘和創造力。對於追求高貴、奢華或希望透過其網站設計營造更具神秘魅力的品牌來說,會是首選的顏色。

3. 關於性別/年紀的用色,應該注意哪些事項?
表現好的網站都有一項共通點:它們都很了解它們的目標族群,因為色彩、設計選擇、版型等,都會影響不同的族群。無論是透過市場研究,或是在產業裡多年的經驗,您應該已有能力分辨出目標客群。
不僅不同族群對於顏色有不同看法,男性與女性也各有偏愛的顏色。
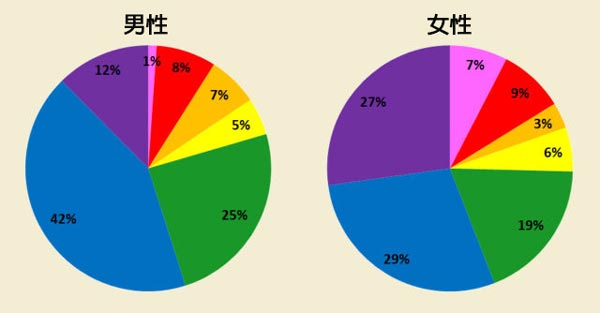
近2000名的男性與女性被問到他們偏愛的顏色:42%男性表示藍色是他們最喜歡的顏色,接著是綠色(25%)以及紫色(12%);而女性也表示藍色是她們最喜歡的顏色(29%),緊接著是紫色(27%),以及綠色(19%)。

(男性與女性的喜愛顏色分布,圖片引用:https://websitesetup.org/website-color-schemes/)
男女之間在偏好的顏色,可能會對品牌的成功產生重大影響,但是想要建一個對不同性別都有吸引力的網站配色方案時,也要考慮他們最不喜歡的顏色。棕色及橘色都是男女不喜歡的顏色,此外,有17%的女性會把灰色列在最不喜歡的顏色的前三名。有趣的是,對男性與女性來說,這些不喜歡的顏色都表示著「便宜」或「廉價」。
4. 顏色如何吸引目光?
正確的配色對於網站設計很重要,因為這可以協助設計師建立視覺層次,讓用戶可以立即找到網站的重點。

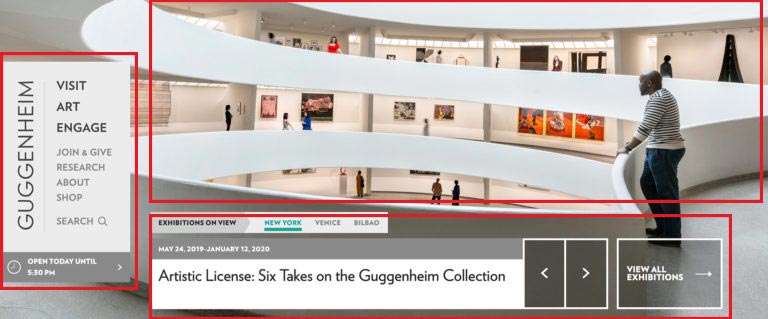
例如,古根漢博物館利用顏色精確區分網站區塊及強調站內的重要資訊。
但是,網站配色不僅只是各種顏色組合,顏色也具有自己的層次結構,這是由顏色對我們的情感和行為的影響來定義。
強烈的顏色如紅色、黃色或橘色,會集中注意力;比較弱的顏色如灰色、白色或淡藍色,則可以產生對比,讓重要元素更突出。

設計師喜歡用強烈的顏色加強導航效果,建立更能一眼就看懂網站內容的使用者體驗。此外,大膽的顏色可以用來在不同網頁上建立一致性,幫助用戶更快地找到所需內容。例如,在網站上的號召性用語按鈕上使用紅色可以提高轉化率,讓使用者體驗更直觀。
5. 不同的產業會偏愛哪種顏色?
我們已經討論了顏色心理學對品牌設計的重要性,如 LOGO 設計以及不同顏色的深淺如何對客戶產生不同的心理影響。
因此,不同的產業喜歡不同的顏色,顏色會試圖喚起大眾的特定的情感並與產業建立關聯。

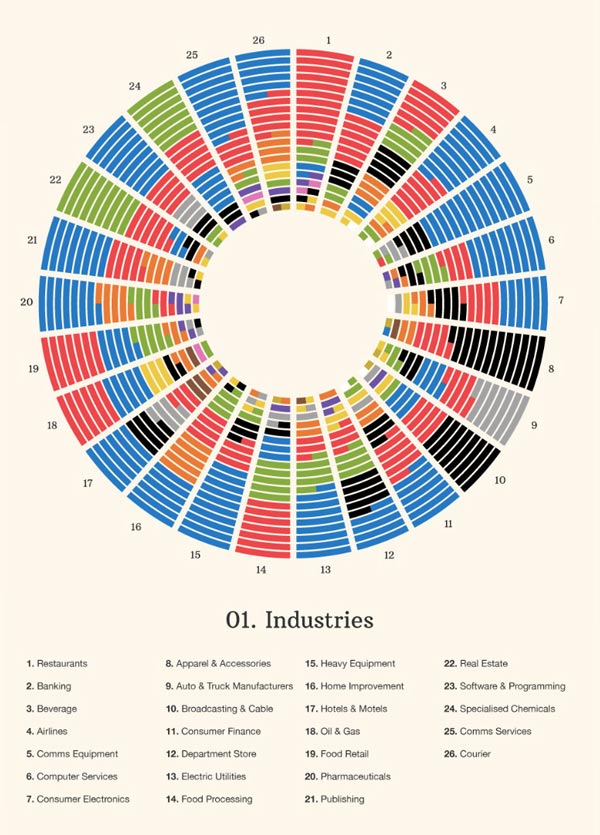
(品牌愛用顏色分析,圖片引用:https://websitesetup.org/website-color-schemes/)
藍色、紅色和綠色幾乎是每個行業會出現的三種主要顏色。
但是,藍色有一種例外情況,根據食品研究人員的表示,當染成藍色的食物呈現在研究對象時,他們會食慾不振,也就是說人們尋找食物時,藍色、黑色或紫色的食物,會被認為是有毒或變質。
6. 配色對於提高品牌知名度的重要性?
色彩、字體及品牌名稱,都是讓品牌難忘的重要元素。
我們的大腦渴望視覺信息。使用正確的顏色和好看的設計來製作具吸引力的視覺內容,在訊息真正得到處理之前就先引起訪客的興趣,吸引他們的注意力。
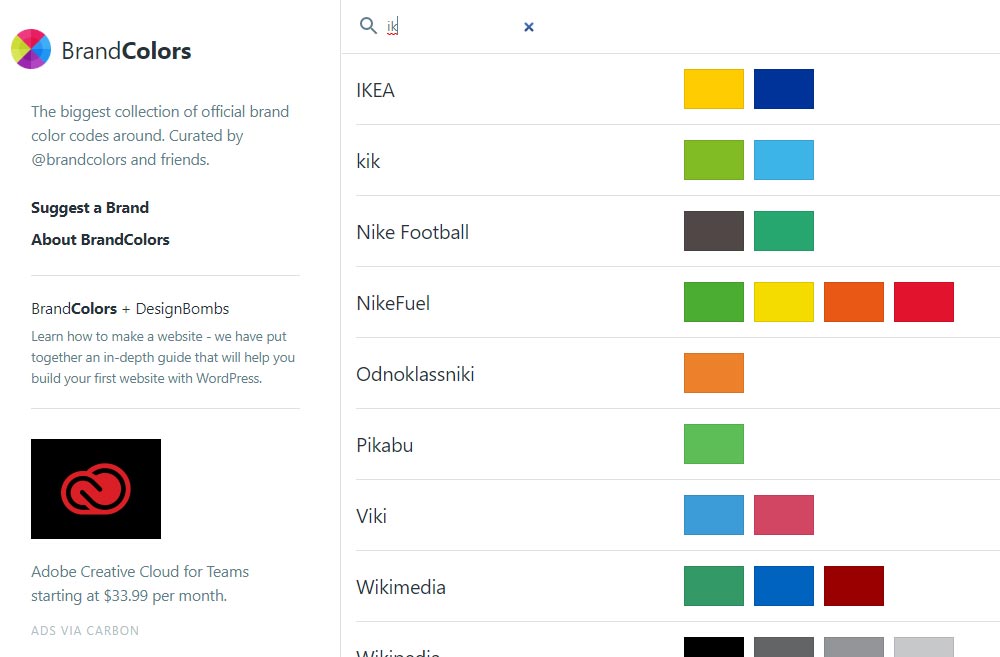
大腦需要四分之一秒來處理視覺提示,而消費者的平均注意力僅為8秒,例如一想到IKEA,我們的大腦幾乎立即浮現藍色與黃色的圖像。這就是色彩提高知名度的最佳範例。

(brandColors提供各大品牌的用色組合)
研究也顯示,正確配色能使品牌知名度提高了80%,建立品牌知名度有助於公司建立大眾對品牌的熟悉度,大眾對品牌越熟悉,就會越信任它。因此學習色彩心理學還可以幫助您確保品牌與正確的情感相關聯,並在消費者中產生正面的情緒。
對於網站配色方案這樣的基本工作,雖然工作量大,卻是在網站設計過程中重要的一步。為了能夠影響消費者對品牌的看法和感覺,設計師就需要好好地理解顏色與情感之間的聯繫。
7. 中性色功能?
也有在不使用任何顏色的情況下創造出吸引人的網站設計,但這還需要對其它設計元素(例如版式,網格和佈局)有深刻的了解。
黑白網站設計被稱為單色配色方案,這是永遠不會過時的兩種顏色。同時,單色配色方案可以配合任何顏色,只要它源自單一色調,使用其色調,陰影和色調就可發展出新的配色方案。

(單色配色方案,需要更多創意去設計)
運作良好的單色設計可確保網站精緻,使其脫穎而出成為經典。
但困難之處,便是要獲得訪客的情感回應成了一項挑戰。缺乏色彩,單色網頁設計也容易缺乏個性和情感,因此設計師在選擇單色配色方案時必須更有創意。
網頁設計中的極簡主義的相關研究顯示,在整個設計中有意識地並且始終如一使用強調色,更能凸顯網站最重要的訊息,激起用戶採取行動。
如果產業中所有品牌都使用相同的顏色,似乎很難脫穎而出,品牌也難以辨識。因此,創造出適用於所有品牌和市場行銷的配色方案很重要,而不是僅將原色和輔助色簡單地組合在一起。
歡迎推廣本文,請務必連結(LINK)本文出處:轉角SEO公司