設計首頁的五個技巧
首頁是每個電子商務網站重要組成要素,它代表著網站的門面,訪客透過首頁了解您的網站大致上的內容,無論是第一次還是第N次使用您的網站,訪客可以透過首頁清楚了解您的網站有哪些類別、如何搜尋特定產品,以及如何得知最新商品或推薦商品等資訊,對於SEO部分更是有加分的作用。
1. 取得平衡:
好的首頁是知道如何在頁面設計上取得平衡,首頁應該是具有吸引力、沒有令人分心的元素及能全面介紹產品,但是同時也要留意訪客在瀏覽網站首頁時的感覺。知道怎麼去解決首頁功能及介紹產品與其價值之間的衝突,是成功首頁設計的主要條件。
2. 一目了然:
確認首頁是在提供哪一種產品,選出最有吸引力的代表圖。
3. 幫助瀏覽者:
在首頁裡,要特別推廣熱門分類及子分類,訪客到首頁,希望能知道他們想要購買的產品在哪,例如想買睫毛膏的用戶,就會點進與「美麗」相關的類別。
4. 保持簡潔:
訪客通常希望可以在網站裡,立即找到他們想要的東西,像是「類別」與「搜尋」這種導航元素就應該要容易找到,同時也要比輪播圖片或其它促銷內容更先下載。
5. 讓消費者感到特別:
盡可能讓網站有能力提供消費者獨特購物經驗。像是會吸引目光的圖片有助於塑造好的第一印象,讓訪客更有機會留下來;此外,推薦商品這種個性化內容雖然也有幫助,但記得不要讓它們占據整個網站,或是影響到訪客瀏覽網站的方式。

設計網站分類的4個技巧
如果說電子商務網站的首頁,如同書的封面,吸引民眾來閱讀,那網站的類別就如書的目錄,將所有內容組合起來,並提供架構。電子商務網站對於架構應該要謹慎設計。
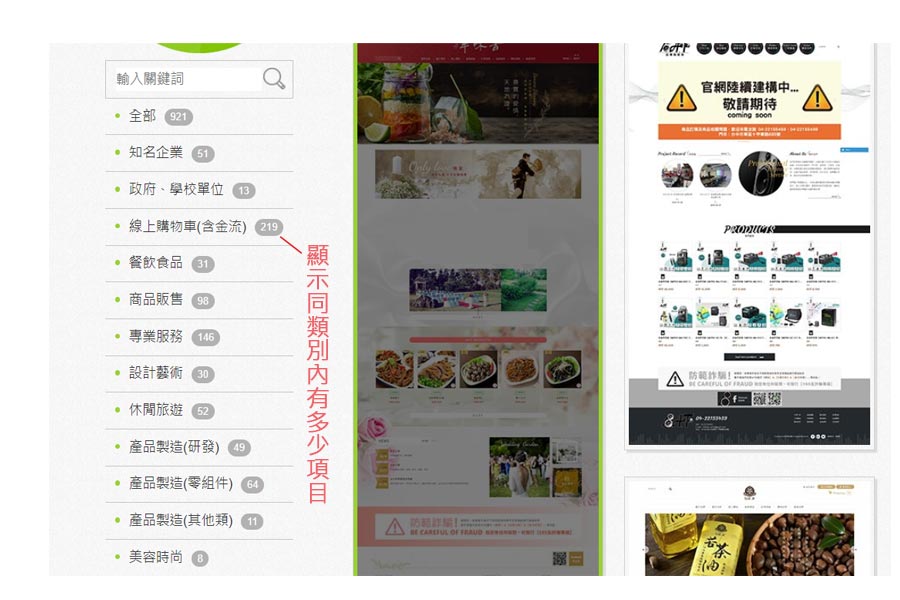
1. 過濾產品:
在分類中區「分類」「搜尋欄位」和「過濾選單」非常重要。
分類:是互斥的劃分,將產品分為不同的組。
搜尋欄位:利用產品的一些數據做為標準,讓訪客可以改進查詢。
過濾選單:(也稱過濾器),根據產品質量,縮小該類別可用產品,本質上使用多個過濾器。
2. 相關商品:
消費者會希望想搜尋的物品的相關與相關商品可以同時在搜尋結果出現,更方便找到,而不用另外進行搜索,例如滑鼠或電源線就可以在搜尋到的筆記型電腦的子類別出現。但是這也要看產品特性。
3. 重複:
為了創造流暢的購物經驗,如果子類別可以讓訪客更輕鬆地找到所需的東西,則可以重複建立子類別,例如桌子的子類可以屬於客廳與臥室。
4. 打破常規:
網頁分類不一定要刻板地劃分,利用「新品上市」這類過濾器,突顯網站裡的新商品。
請勿將可過濾的產品屬性或產品「狀態」(例如新貨、促銷、禮品)與實際類別混淆,類別是互斥的,可以使用頂端導覽單元事先做好子分類,過濾器不是,一般經驗來說,如果類別中的項目少於30個,考慮將其用作頂端子分類,這樣做才可避免惡化搜尋。
設計主導列的三個技巧
1. 明確類別:
使用導航欄位列出所有類別,讓用戶可以立即看到它們,而非使用單一導航標記項目為「產品」或「目錄」,避免消費者需要不停下拉選單仔細尋找才找到他們要的類別,明確的類別也可以清楚地向消費者表示現在是到達哪個網站。

2. 保持一致:
下拉選單應該要在類別中所有位置都能使用,因為消費者會想在單個會話中瀏覽多個類別。網站範圍內的導航頁面含有「客戶服務」、「運輸」和「退貨信件」,應該要與類別導航欄不同,且要在每個網頁上都能使用。
3. 切勿做太多改變:
網站啟動前應該要好好檢查主導航的設計,避免消費者因為欄位變化不斷而感到困惑。
設計產品列表的4個技巧
傳統上,產品列表頁面(類別列表頁面)在列表中顯示各項目,包含產品名稱、圖片以及產品各網頁的連結之類等訊息,設計良好的產品清單網頁,需要在提供足夠的訊息、區分產品和提供簡潔的瀏覽介面這三方面取得平衡。
1. 顯示重點:
產品列表頁要提供每種產品屬性的足夠訊息,與替代產品區分開來,消費者有興趣,便會自行進去各網頁查詢更多訊息,商品列表頁面少不了價格,其它基本訊息包括標題、縮圖、產品類型等。
2. 進行比較:
如果不能在網頁裡輕鬆區分出不同產品,使用者可能會在瀏覽時感到困惑,產品列表頁應顯示有助於用戶確定商品與其搜索的相關性的屬性(例如,兼容性、尺寸等), 例如,如果有多個大小不同的相似產品,請在其清單中顯示每個產品的尺寸,產品的平均評分也是幫助許多消費者縮小搜索範圍的關鍵因素。
3. 用圖片展現產品價值:
使用者在瀏覽時會依賴產品縮圖,因此縮圖需要明確、獨特且與眾不同,通常,顯示未包裝產品,會比較吸引消費者;當游標滑至商品圖片上時,還能顯示輔助圖片,例如,商品主圖與純色背景太相近,會再顯示輔助圖片凸顯實際內容,反之亦然。
4. 減少視窗中的物件:
消費者希望能使用多面過濾器找到他們想要的商品,而不是在大海撈針,主產品列表中若包含了產品的顏色、價格等大量資訊,則可以進行過濾,如果需要,還可以使用特定分類的過濾器,例如眼妝效果。

設計網站佈局的2個技巧
用心去設計良好的首頁、產品分類、網站導航和清楚的產品列表,而且對訪客來說很好使用,現在就要考慮如何顯示和定位整個網站,電子商務網站需要讓使用者容易訪問網站並查詢如客戶服務、運送和退貨等資訊。
1. 網站地圖:
建立一個給消費者參考的網站地圖,讓他們可以大概了解整個網站及產品類別,這也包含最高層級的類別及下一層級的子類別。如果消費者在您的網站迷失,他們還能按下「重置」回到原本狀態。
2. 去除困擾:
任何購物體驗中斷都會讓消費者感到沮喪,重複提醒消費者或是一直彈出窗口進行問券或註冊會員,會讓消費者困擾並離開,此外,在瀏覽網頁前要求用戶註冊網站專有帳戶,會讓許多潛在的消費者放棄網站或輸入假的資料訊息。
設計導航和銷售的3個技巧
即使精心設計簡潔好用的網站導航,消費者也很少遵循此路徑去瀏覽網站,他們經常返回上一頁,尋找相關產品、移到其它類別或重新開始,這應該是可以預見的行為,甚至還可以利用這一點更進一步驅使消費者購物。
1. 留下麵包屑:
消費者可以透過多種方式進入單項產品網頁,與其強迫他們使用瀏覽器的上一頁離開網頁,不如插入「麵包屑」連結來幫助他們導航到網站上的其它地方。這些連結可以基於層次結構,顯示用戶在網站的分類中的位置,也可以基於歷史記錄,顯示消費者最近查看的項目或搜索結果。
2. 創造連結:
建立了網站內容(如產品指南),確保在不同的內容裡,或是適當的產品類別中插入連結,鼓勵消費者在網站間交叉導航,去探索網站內所有內容。
3. 提出建議:
網站設計應建立成永遠不會錯過任何能促成新交易的機會!在產品網頁、搜索結果和結帳時推薦相關、相似或互補的產品。

歡迎推廣本文,請務必連結(LINK)本文出處:轉角SEO行銷