網頁設計的功能,是要向訪客傳送特定的訊息,同時再吸引更多人前來訪問網站。要知道是不是好的網站設計,可以從網頁設計上的一致性、顏色運用、樣式是否簡潔、功能性等幾個因素來判斷。
網頁設計裡有些元素會影響網站給人的觀感,好的網頁設計可以建立起訪客的信任,並指導他們下一步可以採取的行動。透過網頁設計,能創造好的使用者體驗,這包含了是否有針對網站的版型與設計進行優化,以及網站的功能是否很好操作,當您的網站有好的操作,您的訪客自然更願意逗留在您的網站裡,自然對GOOGLE來說,您的SEO條件相較於別的網站是更優秀的,那網站的SEO分數之然會往上提高。
如果您正在思考下一個網站設計,希望以下的指導方針能提供一些幫助。
1. 網站設立的目的
網站要適應使用者的需求,在每個網頁上都能讓訪客看到簡單明確的意圖,讓他們能與您的網站所提供的內容互動。因此您在設計網站時,可以想一想,您的網站設立的目的是什麼?您的網站有提供工具文的內容嗎?這是一個像體育報導的娛樂性質網站嗎?還是您的網站是在販賣商品呢?

網站建立有幾百種目的,但是所有的網站都有共同的核心目標:
- 描述品牌專業
- 建立聲望
- 開發潛在客戶
- 提供銷售與售後服務
2. 簡單性
當您考慮到網站的使用者體驗及可用性,保持簡潔是最好的作法。以下是網站簡單設計方式:
顏色
顏色有強大的溝通能力以及引起情感回應的力量。找到適合您的網站的配色方案,可以影響到客戶對您的網站所要採取的行動。
網站的用色量盡量維持在5種顏色以內,您可以多加利用輔助色,創造出好的配色方案,簡單舒適的配色可以提升顧客的參與度,讓他們在瀏覽網站的過程中感到舒服愉悅。

圖片
在溝通的過程中,圖片是用來表達視覺上的概念,這包含靜態的照片、插圖、影像等所有格式的圖片。
所有圖片應該要都能捕捉企業精神,並體現品牌自身特色。在網站上所接觸的初始訊息大多是視覺上的訊息,因此,可以使用高品質圖片來提升網站在訪客心中的專業形象與信任。

字型
文字設計在您的網站裡扮演很重要的角色,它能擔當品牌的聲音,吸引大家的注意。網站的字體要很清楚,最多只能用3種不同的字型。
此外,配合網頁的風格使用適當的字型,會讓訪客更加容易閱讀,這可以為使用者體驗加不少分。

3. 導航
.jpg)
導航是一套查詢系統,提供訪客在網站上的互動,以及他們想找的內容。站內導航是留住訪客的關鍵,如果它把訪客搞混到不知該怎麼辦,訪客就會放棄這個網站,去下一個網站找他們要的。所以,要留住訪客,就讓每個網頁的導航都保持著簡單、一看就懂以及一致性。
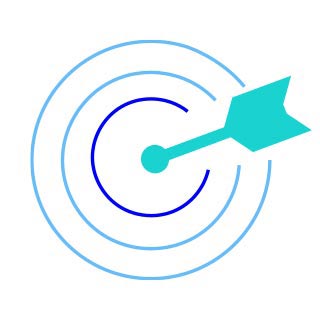
4. F模式閱讀

F指的是快速瀏覽(Fast),以F模式瀏覽網站上的文字是很常見的方式。視線研究顯示,大部分的人在看螢幕時,目光會先停留在左上角的區域,再依一定的規律掃描網站內容,所以F不只是快速瀏覽,也指的是我們在掃描時模式的形狀。
F形狀模仿了我們自然的閱讀模式(由左到右、由上到下),有效的網站設計,就會配合訪客的閱讀視線進行設計。但這只是通則,您也可以適當地修改、添加元素,讓網頁更活潑、更吸引人。
5. 視覺層次

視覺層次是元素重要性的排列順序,從顏色、大小、圖片、對比、排版方式、留白處、字型設計,都能做到!視覺層次最重要的功能之一是建立焦點,告訴訪客哪些資訊較為重要。
6. 內容

優秀的網站內容才能吸引到訪客已是老生常談,訪客的時間很寶貴,他們需要能迅速在網站找到他們所要的資訊。
此外,好的網站內容也能縮短銷售週期,訪客在您的網站找到他們所需,他們有很大的機會能成為您的潛在客戶,這也能協助您的銷售團隊更快將潛在客戶轉化為正式客戶。
(延伸閱讀:利用內容行銷幫助縮短銷售週期的8種方法)
7. 網格式佈局

網站設計可以利用網格,建構起網站的內容,使內容有組織而不會鬆散。網格用在網頁上排列網站元素,可以讓整體元素、內容,保持整齊。也就是說,網格式布局能將網站分成幾個區塊,這樣的區塊性結構便能將內容排列整齊,讓版面看起來有條有理,具平衡且不雜亂,而建構成一個好看的網站。
8. 網站的讀取時間
.jpg)
如果讓訪客一直等待著讀取網站,這個網站就很容易失去訪客。近一半的訪客希望網站能在2秒甚至更快的時間內讀取完畢。
如果3秒內還沒完成讀取,訪客很容易離開。優化圖片的大小可以讓網站被更快讀取。
9. 對行動裝置友善

自智慧型手機普及化,以及越來越多平版推出,我們已不像以前需要坐在電腦桌前瀏覽網站、找尋資訊,因此網站也隨著科技的進步,發展出響應式網站,讓網站隨著螢幕大小提整,使人們瀏覽網站更加便利。
歡迎推廣本文,請務必連結(LINK)本文出處:轉角SEO公司