現在你知道關鍵字在目標市場是如何搜尋運作的,現在該深入「網站內SEO」了,也就是製作可以回答搜尋者問題的網頁,「網站內SEO」所接觸到的層面是更多的,觸及的範圍包含schema架構及meta tag架構,這些都會在第五章更仔細地介紹。
創造您的網站內容
活用所學的關鍵字技巧
在上一章,我們學到如何探索你的目標群眾是怎麼搜尋你的網站內容,現在應該實行你的研究了!
以下是實行大綱:
- 調查你要使用的關鍵字以及相同主題與意圖的關鍵字為一組,運用這一組的關鍵字成一篇文章,而不是為每個關鍵字與變體獨立寫成獨立網頁文章。
- 如果你還沒這麼做,分析每個關鍵字或關鍵字組合的「搜尋引擎結果頁面」SERP,再決定你的網站該用哪種類型的內容與媒體格式。
另外還需要注意一些排名頁面的要點:- 搜尋的意圖是重圖像還是重影像的?
- 搜尋的意圖是詳盡說明格式或是簡潔格式?
- 搜尋的意圖是否是清單、項目或文章段落?
- 問問你自己,「我能提供什麼價值,讓自己的網頁可以比目前的關鍵字排名的網頁更好?」
通過研究「網站內SEO」可以讓所學習到關鍵字的成果,轉化成人們喜愛的內容,成為目標受眾喜歡的內容。同時也能確保自己的網站不會掉入低品質策略的陷阱。這類陷阱可能會損害你的網站,且一點幫助也沒有。
避免使用低品質策略
網站的存在是回答搜尋者的問題,引導他們瀏覽你的網站,幫助他們了解你的網站宗旨,所以網站內容不應該為了追求高排名而製作,排名是最終結果,這也是為了幫助搜尋者能找到最好答案,如果本末倒置,我們可能會有掉進低品質策略的陷阱。
有些陷阱在第二章已經提過。現在再深入討論,當你要優化網站內容時,應該要避免的以下低品質策略的陷阱。
薄弱的網站內容
網站在不同主題會需要有獨特網頁,比較舊的內容策略,單元是每次新增內容就需要創建一個符合關鍵字的獨特網頁,目的是可以擁有高搜尋量,且能在搜尋頁面排名第一。
例如:如果你是賣新娘禮服,你可能已經為新娘禮服、婚禮禮服和婚紗創建了單獨的說明網頁,甚至每一頁基本上都在說關於新娘禮服相關的內容,對於本土商家而言,是為了服務每個城市或地區的來容創建多個網頁,這些「地區分類」通常都有非常相似的網頁內容,可能只是有「地區名稱」是唯一不同的地方。
類似這種策略很明顯的在現今無法幫助使用者。那當時為何網站要執行這種策略?因為Google在過去,並不如今日那麼懂得字與字間,以及和片語間(語意間)的關係。
這個做法會製造許多薄弱、低品質的網站內容。因此,Google在2011年特別更新以熊貓演算法來針對處理這類內容。這個演算法用來處罰那些低品質網站,讓內容較好的網站能出現在「搜尋結果頁面SERP」的前端。Google一直在更新演算法,降級低品質的網站,以及推廣高品質網站。
Google很清楚地知道,網站在主題上應該要很縝密,而不是為關鍵字變體建立許多內容薄弱的網站。

重複內容
重複內容指的是在同一個網域間或在一個網域裡不同的頁面間共享相同內容。更超過的作法,從需要授權的網站「抓取」內容。這包括取走內容,沒有再加上任何原創內容或價值,重新發佈一樣的東西,或是稍作修改才發佈。

內部或跨域的重複內容有很多個正當理由,所以Google鼓勵使用 rel=canonical tag 指向原創版本的網頁內容。現在尚未需要了解這個標籤的實際功能,因為目前對你來說,最重要的還是網站內容要提供原創價值。
隱藏內容
搜尋指南裡有條基本原則是──你的網站給搜尋蜘蛛爬取的內容要跟訪客看到的內容一樣,這表示你不應該將文件藏在HTML程式碼裡,使得訪客在你的網站裡看不到這份文件內容。
當打破指南裡的這條規則,搜尋引擎會稱之為「隱藏內容」並採取行動防止這些頁面進行網站排名,隱藏內容可以分為良善和惡意的二種因素。
在某些情況,Google會讓技術性隱藏內容通過,因為它們是讓網站能提供好的使用者體驗。
更多有關隱藏內容及Google如何評估這些情況,可以參考Google如何處理 CSS+Javascript 的引藏內容文件。
關鍵字填充
如果你常被說,「你需要在這個頁面添加{主要關鍵字} X次」,讓你對實際使用關鍵字的情況有些困惑,許多人會誤以為在網站頁面的內容裡加入X次的關鍵字,就可以為網站自動提升排名。實際上,Google會在你的網頁裡搜尋被提及的關鍵字與其它相關文章概念,網頁必須在純關鍵字外,也必須要有相對的品質,如果一個網頁對使用者有價值,那就不會看起來像機器人寫的,自然地配合你的關鍵字,讓使用者可以輕鬆了解你的網頁內容。
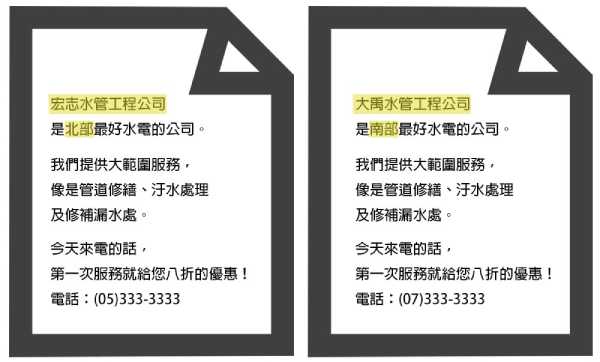
下圖為過去使用關鍵字填充的舊方法的範例,將關鍵字全以粗體字加重強調。

文字生成器
自動生成內容是令人反感的低品質網站內容之一,或是透過程式生成方式來欺騙搜尋引擎,目的不是幫助使用者解決問題,在瀏覽網頁時會因為語意不順或不合邏輯的句子排列,而知道這是程式產生的文字,而不是人為撰寫的,值得注意的是,機器學習的進步促成了更複雜的自動生成的內容,這些內容將會變得越來越好,這就是為什麼在Google關於自動生成內容的品質指南中,特別強調了是針對試圖操縱搜尋排名而自動生成內容的網站,而不是所有自動生成的內容。
內容X10
提升網站排名沒有任何「秘訣」,Google會因為網頁內容對於搜尋者來說是最好的解答,而提升網站名次,你要做的就是比競爭網頁更好的內容來解答人們的問題。
以下是創建內容的簡單公式:
- 尋找你想要為你的網站排名的關鍵字。
- 確定哪些網頁在這些關鍵字上排名很高
- 決定網頁內容的品質。
- 創造比這些網頁更好的內容。
NAP:本地商家的筆記
如果你是需要跟客戶面對面接觸的商家,要確保能突顯出你的商家名稱 (name)、地址(address)以及電話(phone number),這類資訊需要常駐在頁首或頁尾,就如其它「聯絡我們」的頁面,你可以用本地商家的schema架構,標記出這類資訊,在本章的「其它項目優化」會討論更多schema與其他架構資料,如果你是一家跨區的商家,則最好為每個地區建立獨特的優化網頁。
本地vs國家vs國際
要記得不是所有商家都在本地經營,會去執行我們所說的「本地化SEO」,有些商家想要吸引本國的客戶,而有些商家會想要吸引不同國家的客戶,這就是「國際化SEO」。
要怎麼優化你的網站,需要考量的因素裡很大一部份是你的客戶需求,所以當你在做網站時,確保時刻將他們記在心底。
在你創造比對手網站內容更好的內容x10之後,希望你還有餘力,因為在你的網頁完成之前還有許多事情要做。下一節會提到你還需要做哪些網頁SEO,包括命名及優化你的網頁內容。
內容之外:網站需要的其它優化
我可以直接放大字體來建立段落的標題嗎?
如何控制搜尋結果中我的頁面的標題和描述?
讀完以下這個段落後,你會了解其它重要的頁面SEO元素,幫助搜尋引擎了解你所創的內容x10!
Header tag標籤
Header tag是HTML一個重要元素,用來設計你的頁面標題。一個頁面通常只會有一個主要的頁面標題,稱為H1。就如以下例子:
<h1>網頁標題</h1>每一頁應該要有獨特的H1,來解說那個網頁主要的主題,這通常是根據網頁標題自動建立的,因為是要解釋網要的主題,H1應該包含網頁首要的關鍵字,避免使用Header tag來標記非Header tag元素,像是導航選單按鈕及電話號碼。
以遊覽台北的網頁為例:
<h1>介紹網頁的主要主題,其他標題用於介紹新的子題,在這個範例來說,<h2>比<h1>更具體,而<h3>標籤比<h2>更具體。
Header tag的字會被搜尋引擎用來評估網站排名,避免過於誇大其重要性,Header tag是許多網頁SEO的元素之一,所以製作Header tag時,要注意你的網站訪客來源。
內部連結
在第二章討論了內部連結對於網站被抓取是重要的,在自己的網站內連到其它網頁,要確保搜尋引擎可以找到你的網站裡所有頁面,這會傳遞連結權重給網站內的其它網頁,並幫助訪客導覽你的網站。
雖然我們已經確定了內部連結的重要性,但是在實際操作上可能還是有些困惑。
搜尋蜘蛛可以抓取網站連結
連結所需要的按鈕形式,是有可能會被搜尋蜘蛛忽略,如果你網站內唯一的內部連結是這種類型,有可能會導致網頁沒有被收錄至索引的風險。
錨點文字
錨點文字是連結到網頁的文字, 在下面,你可以看到該示例顯示HTML中沒有錨點文字的超連結和具有錨點文字的超連結。
沒有錨點文字:
<a href="http://www.example.com/"></a> <a href="http://www.example.com/" title="Keyword Text">錨點文字</a>
以下為實際顯示方式
http://www.example.com/
關鍵字文字
錨點文字會傳送訊息給搜尋引擎,有關目標網頁的內容,舉例來說:如果我用「學習SEO」當作錨點文字連結我網站上的頁面,這對於搜尋引擎而言是一個很好的指標,即目標頁面是人們可以學習有關SEO知識的網頁,但要小心不要過度使用,太多內部連結使用相同方法,關鍵字填充的錨點文字會被搜尋引擎認為在嘗試操作網頁排名,最好讓錨點文字看起來比較自然而非公式化文字。
連結數量
在Google網站管理員指南中,將網站上的連結數限制到合理的數量(最多幾千個),這是Google技術準則的一部分,而不是品質指南,內部連結過多雖然不會讓Google處罰你的網站,但這的確會影響Google如何抓取及計算你的網頁的方式。
網頁上的連結越多,每個連結可以傳遞到目標頁面的權重分數就越少,然而一個頁面就只有那些權重分數,因此,只有在需要時才使用連結!關於連結權重,你可以參考這篇文章【更了解網頁連結權重】。
除了在網頁間傳遞權重分數,連結也可以幫助使用者更容易瀏覽你的網站,這是對搜尋者以及搜尋引擎都有利的一件事,太多連結不僅會稀釋連結權重,而且沒有意義又讓人不知所措。
試著想想看當搜尋引擎爬取到以下內容:
歡迎來到園藝網站!我們擁有多篇關於園藝文章、如何開始園藝以及在草藥、蔬菜等小知識。從我們的園藝部落格學習更多關於園藝技巧。
上述句子不僅使用太多連結,閱讀起來也不自然,很明憲不是實際內容 ( 這會被Google認為是「薄弱的內容」) 專注在權重以及幫助使用者輕鬆瀏覽你的網站,就不用太擔心會使用太多連結。
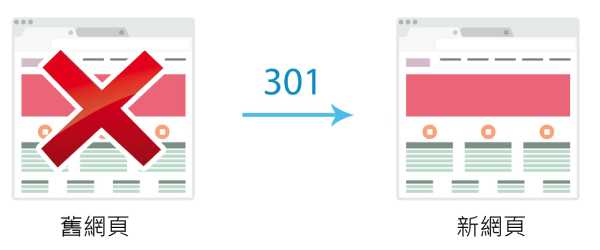
重新導向
移除和重新命名網頁是很常見的操作,但是當你要移除網頁時,要將連結到該網頁的URL更新到新的網頁!並且你需要實際確認看看是否有重新導向到新網址,另外需要更新所有該網址的內部連結,這麼一來,搜尋者與搜尋蜘蛛就不用透過重新導向到目的網頁,但如果你只要做了重新導向,要避免重新導向次數過太多。
( Google 說【準備對應網址】:相同網頁連結,請保持重新導向最好不要超過3次,最多不要超過5次 )
重新導向例子:
(原網頁位置) example.com/location1 → example.com/location2 → (正確網頁位置) example.com/location3
最好情況:
example.com/location1 → example.com/location3

圖像優化
圖片顯示最有可能是造成網頁顯示太慢的重要原因,壓縮它是最好的解決方式,在壓縮圖片上沒有統一的方法,測試各種方式並評估最有效的方法,例如「存放在網絡」,調整圖像大小和壓縮工具(如Optimizilla或ImageOptim)。
另一個途徑也可以優化的圖片( 並改善你的網路速度 ),就是選擇對的圖片格式。
如何選擇要用的圖片格式:
- 圖片有動畫,使用GIF動畫。
- 如果你的圖片不需保留高解析度,用JPEG檔 (嘗試不同的壓縮方式 )
- 如果你的圖片需要高解析度,使用PNG:
- 圖案有很多色彩,用PNG-24
- 圖案沒有很多色彩,用PNG-8
當圖片從先色塊變成模糊、低解析度圖片最後完整呈現高解析度圖片,這過程會讓訪客覺得頁面讀取較快點,而停留在這網頁上,在第五章我們會討論更多。
Alt文字
圖片裡的Alt文字(替代文字)是一項讓網頁可以被瀏覽的的基本原則,視障人士也會透過螢幕閱讀器讀取圖片的描述文字,對於視障人士而言,alt文字很重要,是幫助他們了解網站的圖片述說什麼內容?
搜尋蜘蛛也會透過Alt文字更了解網頁上圖片,搜尋引擎會認為圖片上有Alt文字是更好的,但也要確保Alt描述是自然的,並避免關鍵字填充來欺騙搜尋引擎。
壞的例子:
<img src="暴躁的貓咪.gif" alt="暴躁的貓咪, 貓咪很暴躁, 暴躁的貓咪 gif">
好的例子:
<img src="暴躁的貓咪.gif" alt="一隻看起來很暴躁的黑貓正盯著一隻大花狗">
提交圖片sitemap
要確認Google可以爬取以及索引你的網站圖片,在你註冊的Google Search Console【提交圖片 sitemap】。這會幫助Google找到原本可能遺失的圖片。
提升網站閱讀性及精選短文的規則
你可能在網頁寫了最好的主題與內容,但如果網頁編排格式很不恰當,真正需要的讀者很可能無法讀到這些內容,我們永遠無法保證訪客一定會讀到我們的網頁內容,但我們還是需要些準則來提升網頁文章閱讀性,包含:
- 文字大小與顏色:避免字體太細,Google建議字體大小在16左右,以配合在移動式設備可以放大縮小。文字顏色配合網頁背景也會提升網站可讀性。
- 標題:以有用的標題可以協助引導訪客去瀏覽網站內容,尤其有部分訪客只是想找尋整篇文章的一部份內容而已。
- 項目符號:對於列表清單是很有用的,項目符號可以幫助讀者更快速地瀏覽想要的資訊。
- 區分段落:長篇文章可能會讓瀏覽者中途放棄,好的區分段落可以幫助瀏覽者更容易閱讀文章內容。
- 支援媒體:適當的時候,可以支援包括圖片、影像、小元素等,讓你的網頁內容更完整。
- 粗體和斜體強調:適當地使用粗體或斜體字,可以加強文章裡的你想強調的重要部分。
規則化資訊也會影響到你的網頁能不能出現在GOOGLE的「精選短文」裡,沒有特定的程式代碼可以讓你的網頁出現在「精選短文」,也無法用買廣告的方式得到,但是把心力放在如何回答更好的問題將可以幫助你更容易出現在「精選短文」裡。
例如,你想為「蛋糕」與「餡餅」比較來做SEO優化排名,在內容中增加一個比較表格會是比較好的方式,一欄列出優勢另一欄列出劣勢來比較,但是如果你想優化「淡水最好的餐廳」,那就會暗示Google列出有關淡水的餐廳清單,所以用項目符號來製作內容對網頁優化排名是比較好的。
Title標籤
網頁上的【 title tag 】標籤是HTML裡的一個標籤元件,用於指定特定網頁的標題,它們嵌入在每個頁面的head標籤裡面,如下所示:
<head><title>範例標題</title><head>
網站每個頁面應該要有獨特的 title 標籤,在 title 標籤中輸入的描述內容將會在「搜尋結果頁面SERP」出現,在一些情況中Google會調整在搜尋結果出現的標題的內容。

同時也會出現在網頁瀏覽器:

網站的標題影響人們觀看網頁的第一印象,所以 title 標籤是很有影響力的工具,它影響「搜尋引擎結果頁面」SERP,超越了其它任何SEO工具,你的網頁標題越具吸引力,加上在搜尋結果上的高排名,會有越多的訪客被吸引到你的網站,這項結果顯示SEO不僅是有關搜尋引擎,更是有關於整體使用者經驗。
如何讓標題標籤具有影響力?
‧使用關鍵字:在你的網站標題放入關鍵字,可以幫助使用者跟搜尋引擎知道你的網頁內容,關鍵字放在越前面,越有可能吸引使用者讀到它們,進而是點擊進入網站,這也對於排名更有幫助。
‧長度:平均而言,搜尋引擎會顯示搜尋結果標題的前50~60個字元( 約25~30中文字 ),如果你的標題過長,Google 會使用刪節號「…」會省略你的標題。雖然標題保持在50~60字較為保險,但千萬不要為了字數而犧牲網站標題的品質,如果無法在不損害標題原意的情況下縮短到30 字以下,那就讓它維持原樣。
‧品牌推廣:MOZ會傾向於在標題尾端提及品牌名稱,這可以推廣品牌又能在熟悉品牌的顧客中創造更高的點擊率,有時候將品牌放在標題前端也有意義,像是首頁。留心你想要排名的關鍵字,並將它們放在標題越前面越好。
meta descriptions
像title 標籤一樣,【meta descriptions】也是HTML元件,用於簡短介紹目前網頁的內容,他們也放在 head 標籤裡,如下列表示:
<head><meta name=”description” content=”網站說明”/> </head>
你放進description的說明文字裡都將會顯示在「搜尋引擎結果頁」SERP上。例如:你要搜尋「找反向連結」,Google會搜尋所有有提供「找反向連結」的 meta descriptions 給你,因為Google認為它與你說需要的搜尋內容相關,這通常有助於改善對特定搜尋的 meta descriptions,但是,meta descriptions 對於幫助Google 了解你的網站是很重要的,不要因此而忽略了!
如何撰寫有效的meta description?
上述撰寫有效 tilte 標籤方式同樣也適用於 meta descriptions,即使Google表示 meta descriptions 並不影響排名,但如同 title 標籤,他們對於點擊率非常重要。
- 相關性:meta descriptions 內容要與你的網頁內容非常相關,因此要將整個網頁濃縮並簡略的說明出來,提供給搜尋者足夠的資訊,讓他們了解這個網頁是否有足夠的資料回答問題,而不是漫無目的點進你的網頁。
- 長度:搜尋引擎會將 meta descriptions 截斷到大約155個字元 ( 約80個中文字 ),所以最好寫長度在75-150個字符之間的meta descriptions。在一些「搜尋引擎結果頁面」SERP上,你會注意到Google在某些網頁提供了更多的文字說明,但這通常發生在排名低於「精選短文」的網頁上。
URL結構:命名與架構你的網頁
URL代表Uniform Resource Locator,URL是網站內每篇網頁的位置或網址,就像 title 標籤及 Meta Description,URL 將會在「搜尋引擎結果頁面」SERP上排列顯示,URL命名及呈現方式會影響點擊率,搜尋者會將會選擇其中一個URL進去網站,同時搜尋引擎也會透過搜尋者點擊URL的資料來評估和排名網頁。
清楚的網頁名稱
網站內,每個網頁都需要特別的url,搜尋引擎才可以藉此將你的網頁放進搜尋結果。但是如果url命名與架構夠清楚,則可以很容易理解這個網頁內容,比較下面例子哪個url比較清楚:
example.com/desserts/chocolate-pie
或是,
example.com/asdf/453?=recipe-23432-1123
搜尋者比較會點擊有強調內容跟有清楚資訊的URL,而不是點擊會混淆他們的URL。
URL是次要的排名訊息,不能期望只根據網域名稱或網頁名稱中的詞彙來提升網頁排名,還是要在命名網頁或網域名稱時,先想想人們想要的是什麼。
網址結構
如果你在架構網站內容,要確保避免將網頁放在不相關的「主題單元」裡面,在「網站單元」裡找到的內容通常與「主題單元」相關,例如:標有日期的URL會對時間的內容較為敏感,常用於新聞類型的網站,如果這個訊息已經過時,搜尋者可能會跳過標有日期的URL。
例如:
example.com/2015/april/what-is-seo/
或是
example.com/what-is-seo/
既然「什麼是SEO?」這個主題不限於特定日期,最好還是不要將日期添加在URL結構上,不然,這可能過時訊息可能會被忽略。
如你所見,如何命名你的網頁名稱、如何架構你的網站以及內容應該要放在哪個「主題單元」,都是向用戶和搜尋引擎闡明網頁主題的重要方法。
URL長度
雖然沒有必要使用完全統一UR的L結構,但點擊率顯示,搜尋者對於一般URL長度與較短的URL,會更傾向於點擊更簡短的URL,如同標題與描述太長一樣,過長的URL也是會被刪節號省略,但要記得,URL具有說明性也是很重要的,別為了太長而犧牲了原來的說明性。
例如:
example.com/services/plumbing/plumbing-repair/toilets/leaks//
或是
example.com/plumbing-repair/toilets//
可以透過在網頁標題上涵蓋意義較少的字詞以及不必的「主題單元」去刪除,這樣會讓你的URL更好複製貼上,也吸引更多點擊。
URL裡的關鍵字
如果你的網頁有特地鎖定某些關鍵字,確保這些關鍵字也包含在URL內,但別為了SEO而填充太多個關鍵字,也要小心在不同子網頁名稱重覆關鍵字,例如:你可能自然地將關鍵字融合在網頁標題內,但如果有其它「主題單元」也用這個字詞做優化,很可能會發生關鍵字填充的問題,過度在URL上使用關鍵字Google可能會認為你有操控關鍵字的可能,如果你不確定你的關鍵字使用是否很熱門,只要以搜尋者角度瀏覽這個URL,再自問「這URL看起來自然嗎?」、「我會點進去嗎?」
假靜態URL
最好的URL是可以讓人們輕鬆地閱讀,所以應該避免過度使用參數、數字及符號,使用適用於Apache的mod_rewrite和適用於Microsoft的ISAPI_rewrite之類的技術,可以輕鬆地轉換動態URL:
http://moz.com/blog?id=123
轉換為更好讀的版本
https://moz.com/google-algorithm-change
連字符號
並非所有網站應用程式都能準卻分辨下底線(_)之類的分隔符號、加號(+)或空格,但搜尋引擎也不知道如何分辨連在一起的詞彙(example.com/optimizefeaturedsnippets/),所以可以改用連字號( - )在URL上分開文字。
避免同時使用大小寫
網站應避免同時使用大小寫的網址,最好使用
example.com/desserts/chocolate-pie-recipe
代替
example.com/desserts/Chocolate-Pie-Recipe。
如果你的網站被索引了許多大小寫混合的URL,您的網頁公司可以幫助你,只要在.htaccess文件中添加公式,可以自動將所有大寫URL變為小寫。
在URL中的提及商家位置
有些本地商家不會在URL中放入自己店家的位置或服務區域簡稱,因為他們認為搜尋引擎可以自動為他們解決這部分。
讓顧客和搜尋引擎準確知道提供服務的地區,而不單只依賴網站提及的地址,對於本地商家是內容非常重要的,最好特別提及城市名稱、鄰里名稱及其它地區性說明。
HTTP與HTTPS協定
協定是網域前面的“http”或“https”,Google建議所有網站要有安全協議(“s”在“https”代表安全),確保你的URL使用https:// 協定而不是http://,因此你必須獲得SSL憑證(安全通訊端階層Secure Sockets Layer)。
SSL用於加密數據,確保用戶端與伺服器端的數據傳輸是保密的,2018的7月,Google表示所有的HTTP網站都是不安全的,將有可能造成訪客不受信任而離開的網站。

歡迎推廣本文,請務必連結(LINK)本文出處:轉角SEO公司